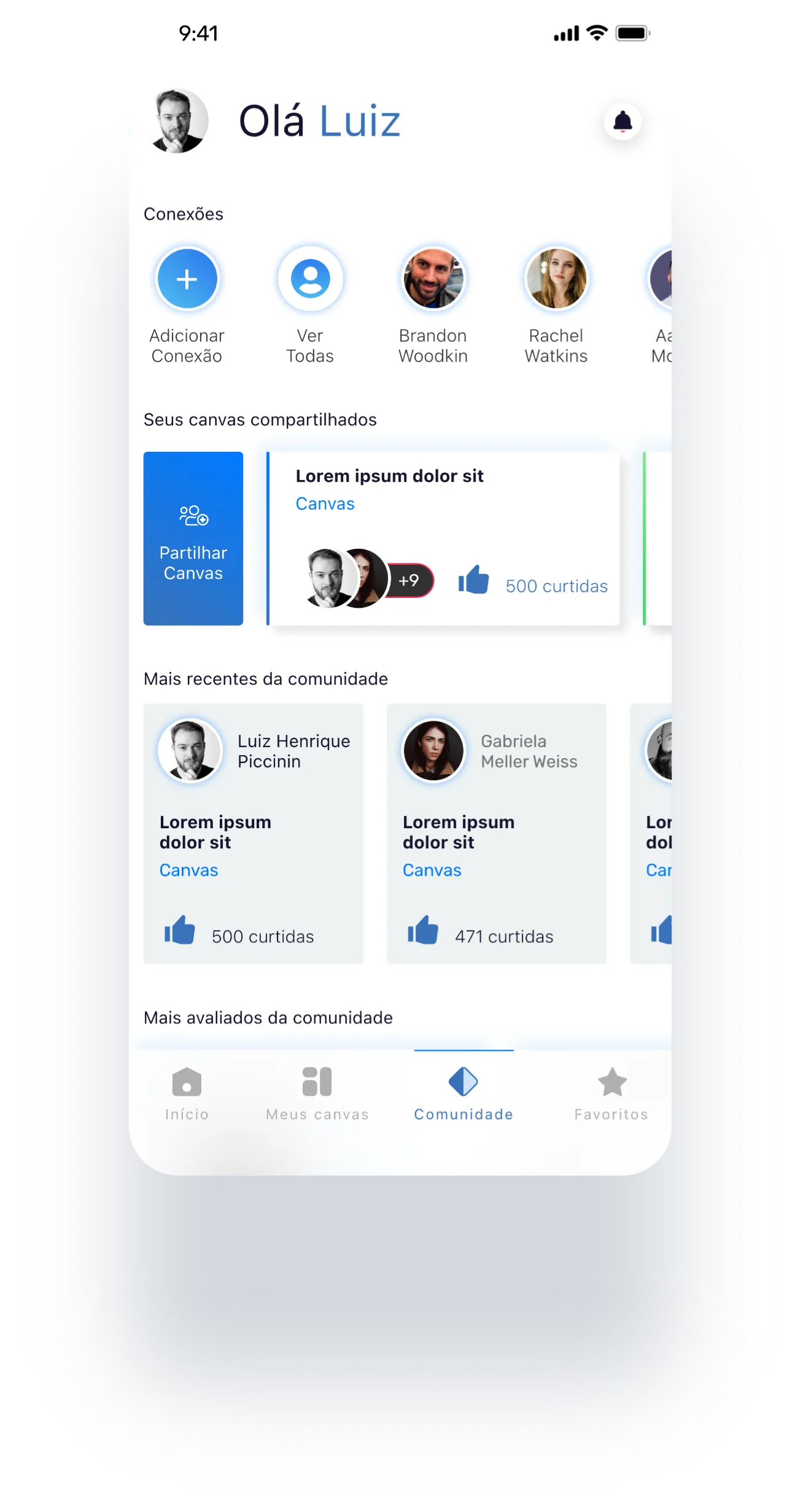
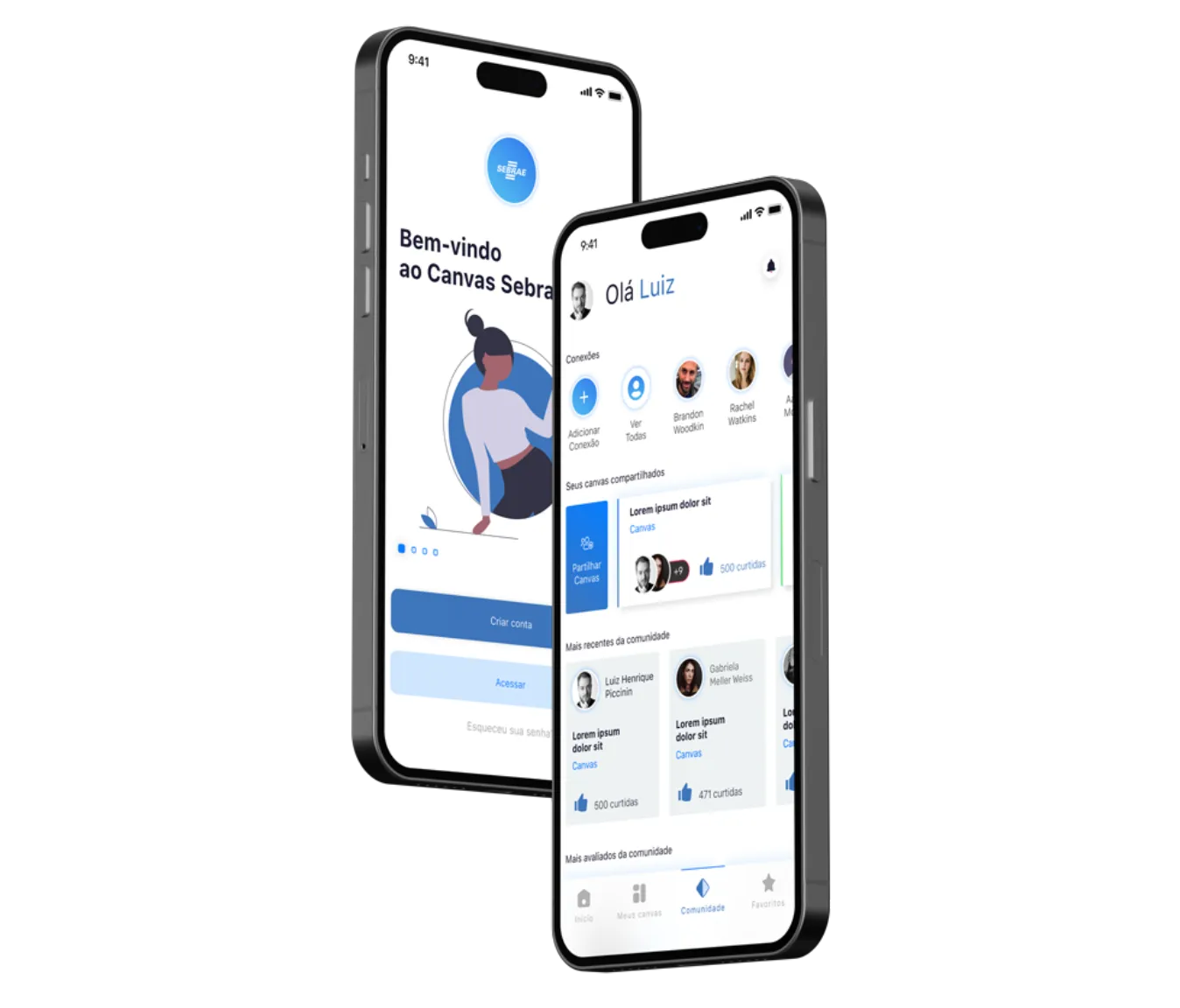
Desenvolvimento de protótipos de alta fidelidade
São usados para que o cliente e os desenvolvedores visualizem o modo como o layout foi estruturado, a linguagem visual e outros fatores que farão parte da interface.
As principais características do protótipo de alta fidelidade são:
- Possibilita a interação do usuário, como se fosse o produto final;
- Geralmente representa fielmente o produto final em termos de design e funcionalidade;
- Apresentar detalhes das operações e suas extensões, como funcionalidades de botões e possíveis retornos de erros;
- Conter as possíveis e diferentes etapas percorridas pelos usuários.
- Normalmente é interativo e navegável.


Área de comentários
Área única e centralizada para visualizar todos os comentários dos projetos.