Painel de controle
Todas as suas configurações centralizadas em um único local
dentro do Exame Fácil.

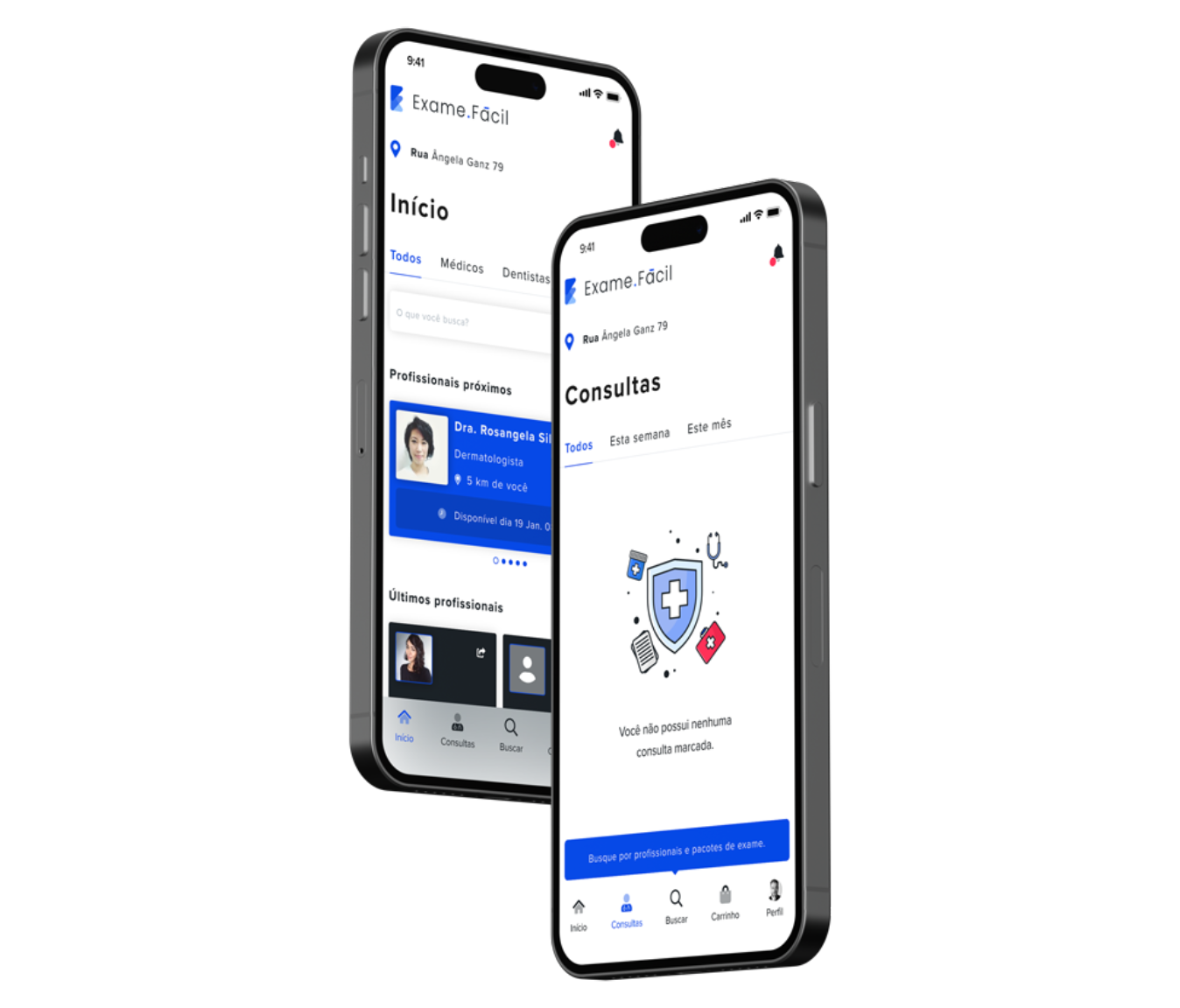
Busque médicos, dentistas
Busque dentistas, médicos e outros filtrando da maneira que
achar mais conveniente.

Busque exames
Busca especifica para exames e laboratórios.

Agendamento facilitado
Agende de forma rápida e com poucos cliques.

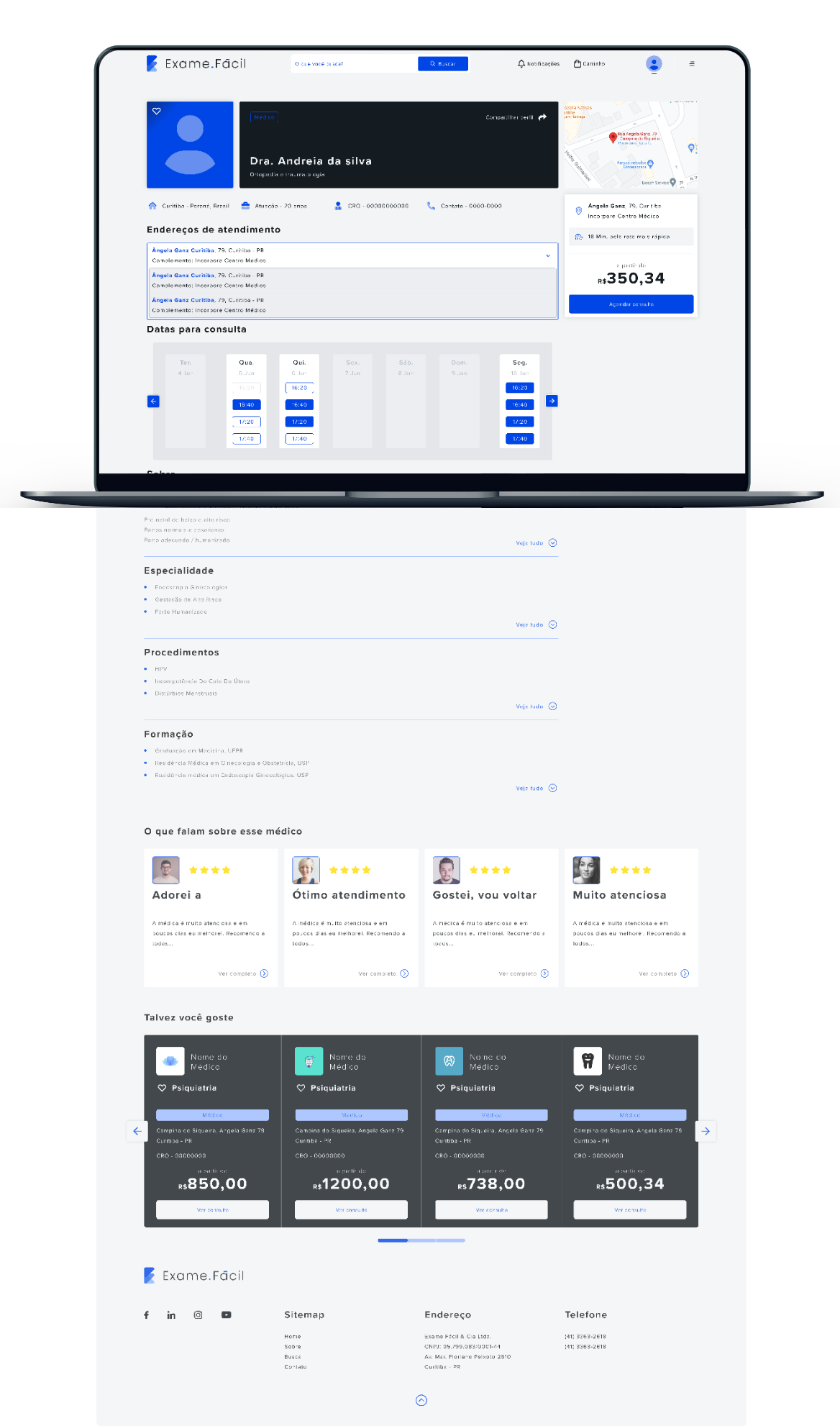
Veja perfil de profissionais
Acesse o perfil do profissional e veja as indicações de outros
pacientes.

Compre e selecione vacinas
Compre vacinas online.

Sua informações unificadas
Todos seus relatórios, vacinas, exames e consultas em um só
lugar.

Sugestões de profissionais
Receba sugestão de profissionais por especialidade ou
localização.

Decida baseado em comentários
Veja as notas e comentários que outros usuários dão para os
profissionais de saúde.

Carrinho de compras
Coloque vários exames, vacinas, consultas no seu carrinho e
pague só uma vez.

Adicione seus favoritos
Seus médicos, dentistas e laboratórios favoritos centralizados
em um só lugar.

Personalize sua landing page
Médicos, dentistas e laboratórios com páginas de perfil
personalizáveis.

Defina área de atuação
Defina suas áreas de atuação e seja mais acertivo com os seus
pacientes.

Veja profissionais próximos
Nós buscamos os profissionais mais convenientes baseado na sua
localização.

Gerencie seu consultório
Todo o gerenciamento do seu consultório dentro de um só sistema.

Gerencie seu laboratório
Todo o gerenciamento do seu laboratório dentro de um só sistema.

Histórico de faturamento
Todo o seu histórico de faturamento em um só lugar.